Hugo Themes
Parsa Hugo
Hugo port of the Themefisher’s Parsa Template
- Author: Themefisher
- Minimum Hugo Version: 0.62.2
- GitHub Stars: 98
- Updated: 2021-05-10
- License: MIT
- Tags: Blog Bootstrap Contact Light Portfolio Responsive White

Easy Setup (Hugo + Netlify + Forestry)
Build your website with Parsa hugo theme by following this easy steps (No Coding Required)
In this tutorial we will show you to make your website live without buying any hosting and touching a single line of code. We made this tutorial based on meghna hugo but you can setup everything like this.
What you need !!
- Git account (Ex: Github, Gitlab etc ) . In our case we use github.
- Netlify account to host files and add custom domain .
- Forestry account to maintain whole project without code.
Step 1 : Fork or Clone repository
First we will fork this parsa hugo template.
Step 2 : Add your repository in Forestry
Go to your forestry account and click on import your site now. declare your config.toml file [exampleSite] and fill up basic settings . Mark everything is done then go to configuration to change the base url . You can put any url but this have to similar as netlify . So for now put a name which you are going to put in netlify as netlify subdomain.
Step 3 : Setup and host website with Netlify
Here comes the last step . Go to your netlify account and click add new site . Choose your git repository to import your website in netlify . And now you can see the forked parsa hugo theme. select it and follow the steps. Then go to site settings for change the site name and put your subdomain name here what you put on forestry as base url. save it and go to deploy from top menu, Wait a while and click on site preview or just simply go to the subdomain you put as base url. BOOM! Your site is live. Now you can go to forestry and add, remove or customize every setting and content.
If you face any issue regarding the installation feel free to open a new issue
Table of Contents
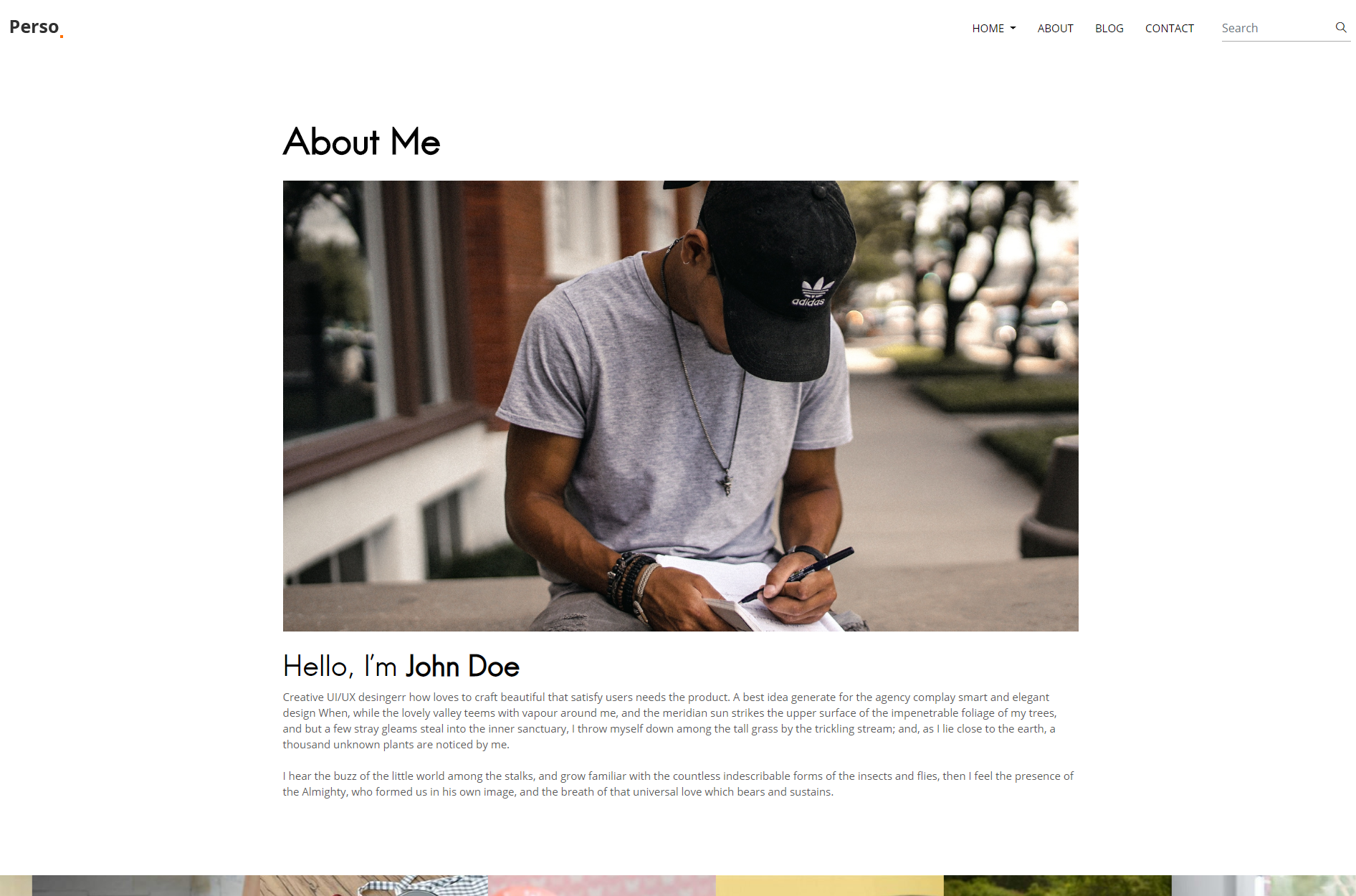
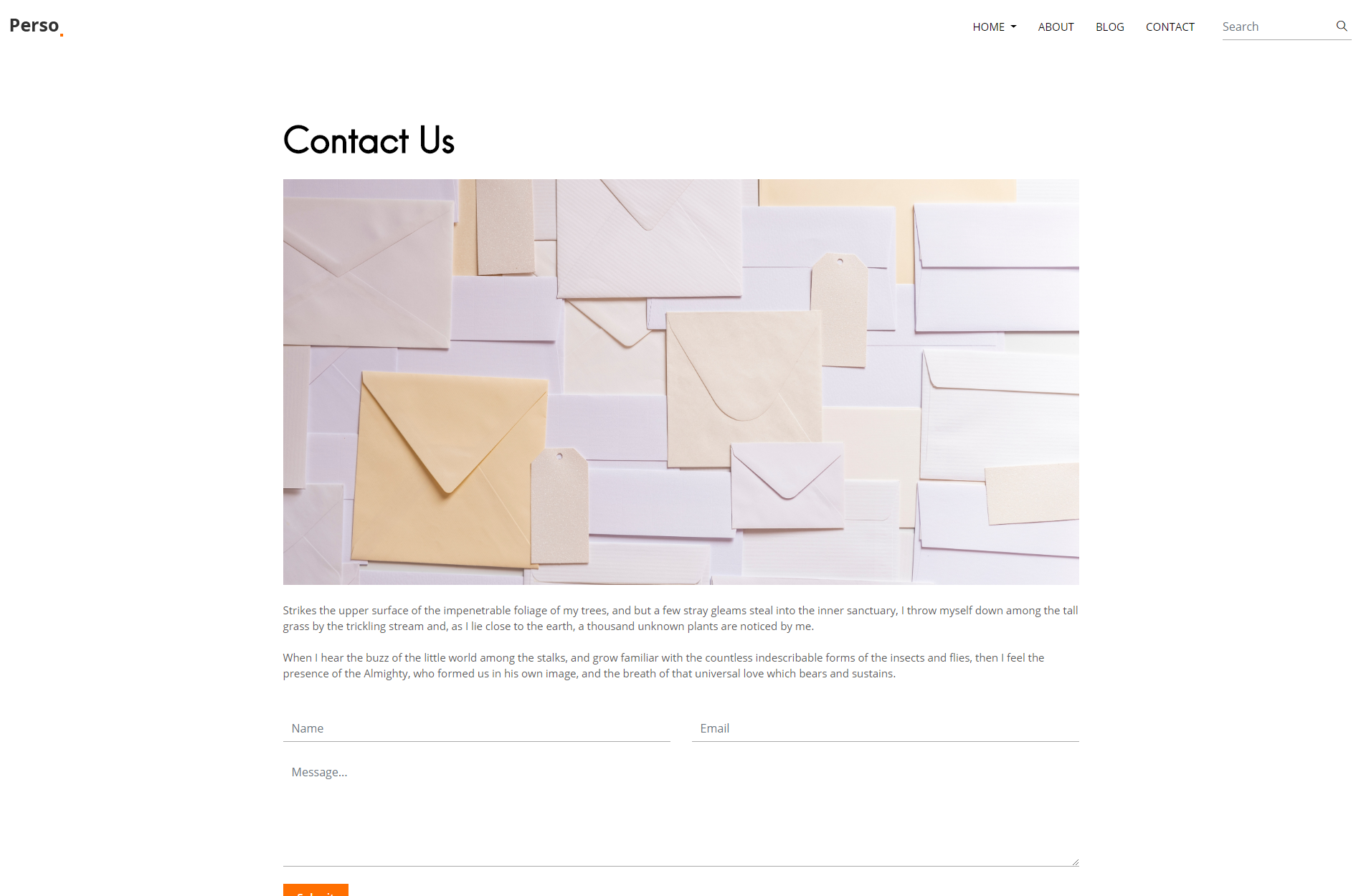
Demo
 |  |  |  |  |
|---|---|---|---|---|
| Homepage | Homepage 2 | Single | About | Contact |
The images are only for demonstration purpose, Please don’t use those images.
Installation
At the top we have shown an easy hugo installation. but still if you think you want to go with the traditional way then use the following commands:
Note : You must use hugo-extended version to compile SCSS
$ git clone git@github.com:themefisher/parsa-hugo.git
$ cd parsa-hugo/exampleSite/
$ hugo server --themesDir ../..
Reporting Issues
We use GitHub Issues as the official bug tracker for the Parsa Theme. Please Search existing issues. It’s possible someone has already reported the same problem. If your problem or idea is not addressed yet, open a new issue
Technical Support or Questions (Paid)
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2020 Designed by Themefisher & Developed by Gethugothemes
- Licensed under MIT (https://github.com/themefisher/parsa-hugo/blob/master/LICENSE)
Premium Themes
 |  |  |
|---|---|---|
| Hugo Mega Bundle | Galaxy | LogBook |
